O design responsivo é crucial para otimizar a experiência do usuário em diversos dispositivos, pois ajusta automaticamente o layout do site a diferentes tamanhos de tela, o que também contribui para melhorar o SEO e aumentar a satisfação dos visitantes.
A importância do design responsivo em sites se torna cada vez mais evidente à medida que mais pessoas acessam a web através de dispositivos móveis.
Para garantir uma experiência de usuário otimizada, é crucial que os sites sejam projetados para se adaptar a diferentes tamanhos de tela.
Neste artigo, discutiremos o que é o design responsivo, seus principais benefícios, e as melhores práticas para sua implementação.
O que é design responsivo?
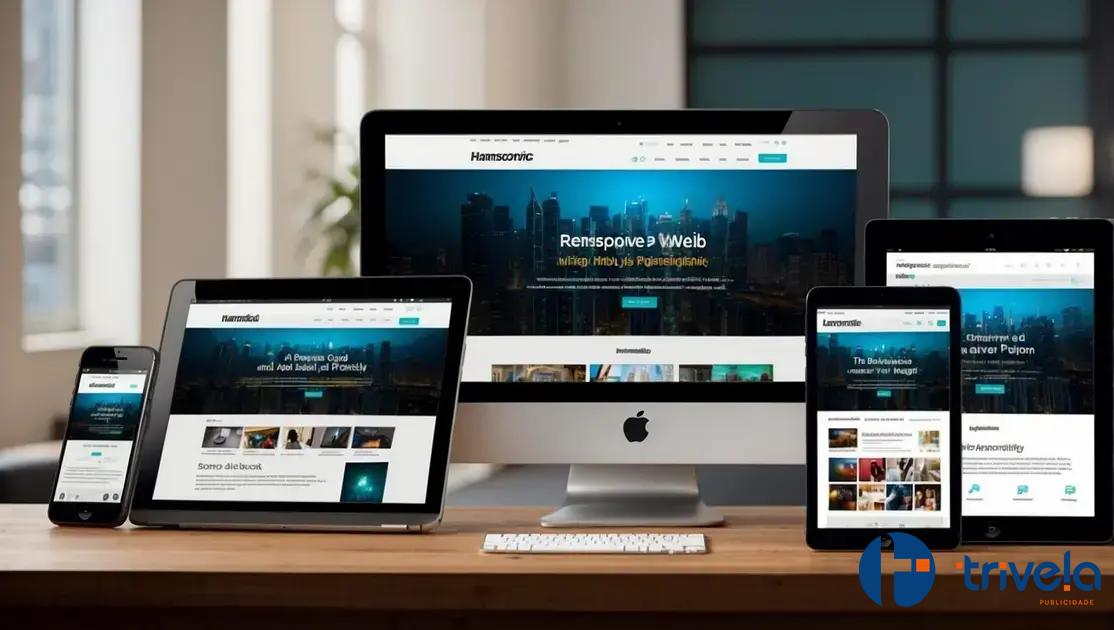
O design responsivo é uma abordagem de desenvolvimento web que assegura que um site funcione bem em uma variedade de dispositivos e tamanhos de tela. Isso significa que o layout e o conteúdo do site se adaptam automaticamente, proporcionando uma experiência de usuário ideal.
A ideia principal é que, independentemente de você estar acessando um site em um desktop, tablet ou smartphone, o site deve ser fácil de usar e navegar.
Para conseguir isso, os desenvolvedores utilizam técnicas como grids fluidos, imagens flexíveis e queries de mídia.
Benefícios do design responsivo para usuários

O design responsivo oferece vários benefícios importantes para os usuários. Primeiramente, proporciona uma melhor experiência de navegação, já que todos os elementos do site são ajustados ao tamanho da tela do dispositivo. Isso significa que textos são legíveis, imagens são adequadas e os botões são fáceis de clicar.
Além disso, como o site se adapta automaticamente, os usuários não precisam fazer zoom ou rolar horizontalmente, o que melhora significativamente a usabilidade. Outro benefício notável é o aumento no tempos de permanência no site, pois os usuários tendem a permanecer mais tempo em um layout que é intuitivo e fácil de usar.
Isso não apenas melhora a satisfação do usuário, mas também pode levar a taxas de conversão superiores.
Impacto no SEO: Como o design responsivo ajuda
O design responsivo tem um impacto significativo no SEO, pois melhora a experiência do usuário e a taxa de retenção em um site.
Quando um site é responsivo, ele se adapta a diferentes dispositivos, tornando mais fácil para os visitantes acessá-lo a partir de smartphones, tablets ou desktops.
Os motores de busca, como o Google, preferem sites que oferecem uma boa experiência de navegação, o que é facilitado pelo design responsivo. Isso pode resultar em melhores classificações nas páginas de resultados.
Além disso, um site responsivo reduz a necessidade de redirecionamentos, o que pode acelerar o tempo de carregamento das páginas.
Em última análise, ao melhorar o SEO com um design responsivo, os proprietários de sites podem alcançar mais tráfego orgânico e, consequentemente, mais conversões.
Como implementar um design responsivo

Implementar um design responsivo em um site requer algumas etapas fundamentais. Primeiramente, é necessário utilizar grids flexíveis que se ajustem automaticamente ao tamanho da tela. Isso envolve o uso de porcentagens em vez de pixels para definir larguras de elementos.
Além disso, imagens responsivas devem ser usadas para garantir que elas se redimensionem adequadamente em diferentes dispositivos sem perder qualidade.
Também é importante empregar media queries no CSS, permitindo que diferentes estilos sejam aplicados em função das características do dispositivo que está acessando o site.
Por fim, ao testar o site em vários dispositivos, é possível identificar e corrigir problemas, garantindo assim uma experiência de usuário envolvente e eficiente.
Tendências atuais em design responsivo
As tendências atuais em design responsivo refletem a evolução das necessidades dos usuários e avanços tecnológicos.
Uma das principais tendências é o uso de design minimalista, que prioriza a simplicidade e a funcionalidade.
Além disso, a tipografia responsiva está se tornando cada vez mais popular, permitindo que a legibilidade se ajuste ao dispositivo.
Outra tendência importante é a personalização da experiência do usuário, onde os sites adaptam o conteúdo com base nas preferências e nas interações anteriores do visitante.
Por fim, o uso de animações sutis e transições fluidas melhora a experiência interativa, tornando os sites mais dinâmicos e envolventes.
Essas tendências não apenas atraem os visitantes, mas também aumentam a probabilidade de conversões e satisfação geral.
Concluindo sobre a importância do design responsivo
O design responsivo é crucial no ambiente digital atual, proporcionando uma experiência de navegação otimizada em todos os dispositivos. Ao garantir que sites funcionem bem em celulares, tablets e desktops, os desenvolvedores melhoram a satisfação do usuário e, consequentemente, aumentam o tempo de permanência. Isso não apenas beneficia os visitantes, mas também resulta em vantagens significativas para o SEO, permitindo que os sites sejam melhor avaliados pelos motores de busca.
Além disso, a implementação de práticas responsivas é mais simples do que parece, com várias ferramentas e frameworks disponíveis para auxiliar na criação de layouts flexíveis. Ficar atento às tendências atuais e aplicar essas melhorias pode muito bem ser a chave para o sucesso online de qualquer negócio.